

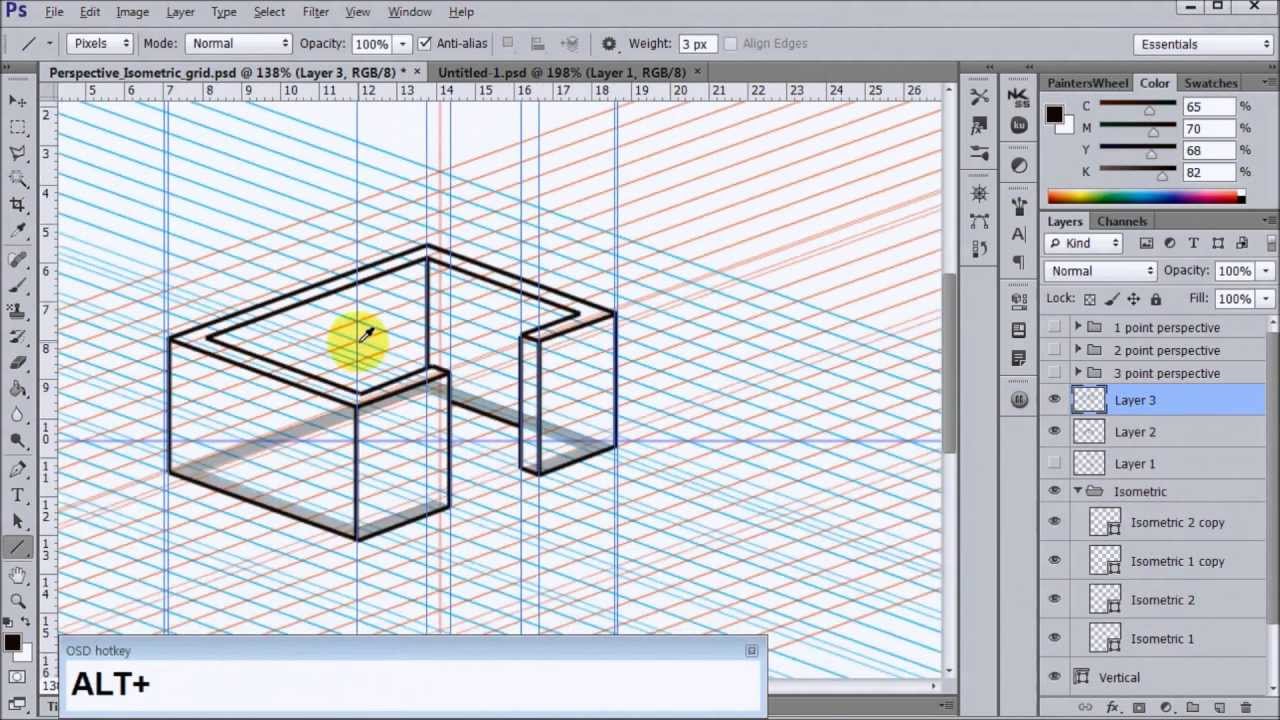
Repeat previous step to stroke the vertical path. Palette window → Select horizontal path, then choose stroke path (using foreground color) from the options submenu (click the little triangle with three lines on the upper right corner of the palette window), choose brush or pencil. Otherwise, the grid will be drawn on whichever layer is active. Click on the path, hold down option ( Alt) to make copies of the object.Ĭreate a new layer for the grid (optional). Use the path selection tool ( A, black arrow).

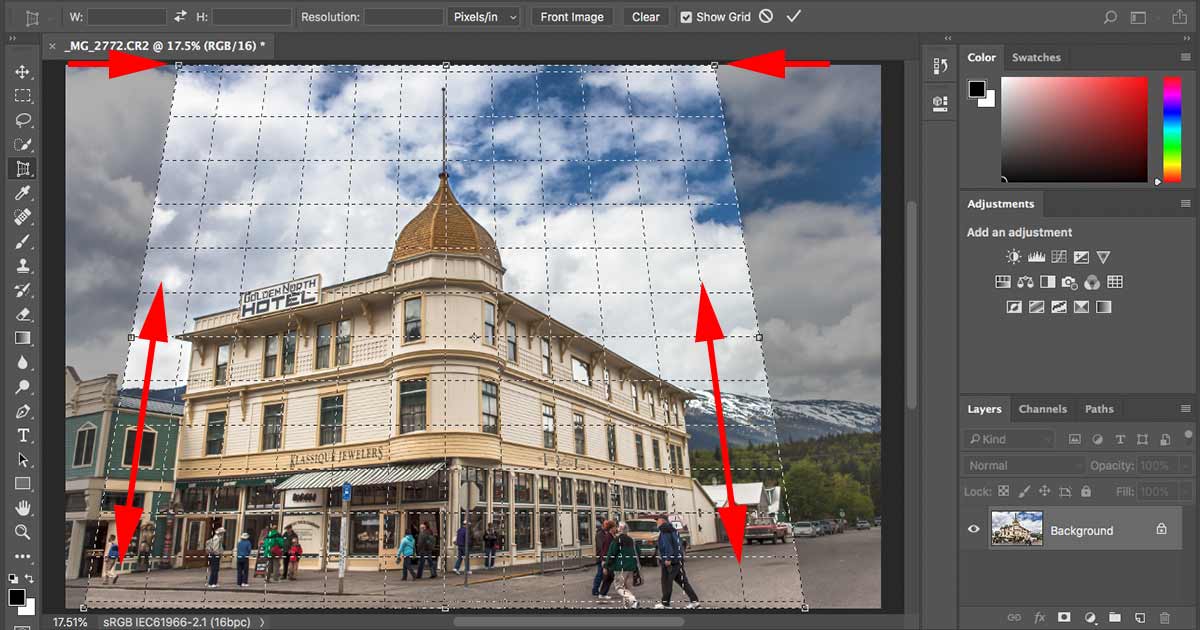
To help with node placement, hold down the X key to zoom into the preview image. Try to use a rectangular object or a plane area in the image as a guide when creating the perspective plane. Single click first on the top, then the bottom. In the Vanishing Point dialog box, select the Create Plane tool and click in the preview image to add the four corner nodes. Define a vertical line segment of the grid on the left side. Click on the path, hold down option ( Alt) to make copies of the object. Use the path selecetion tool ( A, black arrow). Single click first on left side, then the right. Define a horizontal line segment at the top of the grid. Turn on the Paths window if it isn’t already visible. Select view → show → grid then check extras.Ĭheck view → snap to grid then check snap. Select photoshop → preferences → guides, grids & slices.


 0 kommentar(er)
0 kommentar(er)
